45 google maps marker label
javascript - Google Maps api - label for markers - Stack Overflow Google Maps api - label for markers. Ask Question Asked 7 years, 5 months ago. Modified 1 year, 7 months ago. Viewed 11k times 0 I want to include a cusom Map on my site, for the main part everything works, except for one thing. The red marker needs a label, though I could add a icon and use that as marker, but I'd like to add the label without ... [Google Maps Web] Changing marker label to numbers in RouteMap Also change the marker labels from letters to numbers... but doing this resets the starting letter or number. Lots more you can do with this. 1-9 for numbers work here, but it would be an easy change to add the use of more numbers. The Directions Map button loads a route map with numbered markers.
Google Maps in React with Places Search Bar, Draggable ... Apr 15, 2022 · Finally, we’are done with the implementation of Google Maps in React application. Here we discussed how to add draggable Marker in Google map with Autocomplete place search. The draggable marker doesn’t work on touch devices so we used the map click event to update the Marker’s position when a user taps anywhere on the map.

Google maps marker label
How to Add Multiple Labels on Google Maps - Guiding Tech While Google Maps keeps evolving, it lets you add a marker for your home and work location. So if you want to mark more important places, Google Maps lets you add multiple labels or markers.... How can I change the color of a Google Maps marker? Mar 18, 2010 · I'm using the Google Maps API to build a map full of markers, but I want one marker to stand out from the others. The simplest thing to do, I think, would be to change the color of the marker to blue, instead of red. Google maps Marker Label with multiple characters The marker label API is restricted to a single character, so just shows a marker with 'A' in the example above. I have tried using chrome developer tools to hack the html which is created by gmaps and reinstate the longer label.
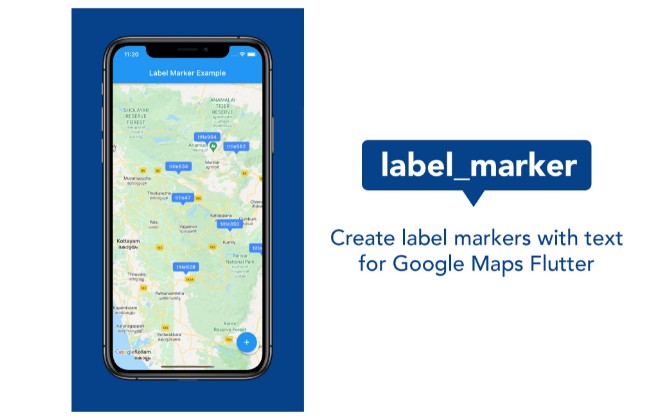
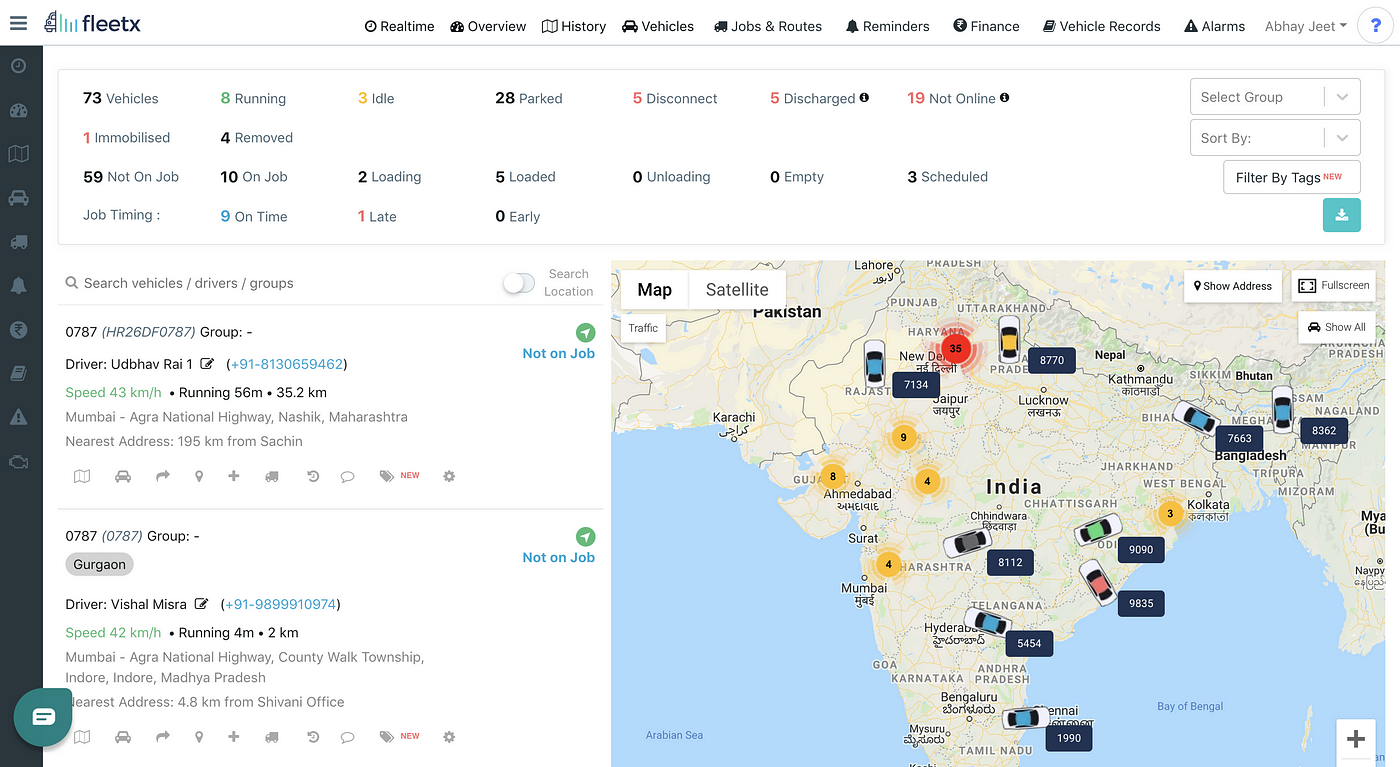
Google maps marker label. Flutter: How to add marker to Google Maps with new Marker API? Mar 05, 2019 · Yes, The google maps API has changed and the Marker API is widget based and not based in controller anymore. By CHANGELOG.md "Breaking change. Changed the Marker API to be widget based, it was controller based. Also changed the example app to account for the same." I copy some pieces of code from github app example that I think is important to you Google Marker API. Lets play! Level 1— dynamic label on marker Google Map API gives you several options to specify the appearance of a marker label. They are pretty simple and allows you to do only text and font styling: color, font family, font size and font... Marker, Marker with custom label, react-google-maps/api , clusterer ... We at fleetx.io use very customized labels with marker and marker clusterer. For simplicity of this article, i will refer old library react-google-maps as v1 and new library react-google-maps/api ... Markers | Maps JavaScript API | Google Developers You can add text with a marker label, and use complex icons to define clickable regions, and set the stack order of markers. Markers with image icons In the most basic case, an icon can specify an...
Map Pin Labels: Label all the pins on your map - EasyMapMaker Add a map pin label to each marker by following the steps: Have a column in you data you want to use as a label. Drag and drop your file (or copy/paste the data) Click Set Options. View the "Pin Label" section. Select the appropriate column from the drop down. (Optional) Set the "Pin Label Zoom In" value so pin labels will only show up when ... googlemaps/js-markerwithlabel: Google Maps Marker with Label - GitHub Google Maps JavaScript MarkerWithLabel Description The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here. Is it possible to remove the labels from Google Maps, i.e. restaurants ... This help content & information General Help Center experience. Search. Clear search Google map with labelled markers | Cheppers The map parameter connects to the defined Google Map object, (i.e these are the two required parameters of a marker object). You can define a unique image as an icon by the icon attributes. The title option works as a classic HTML-title attributes. var locations = [ ['Label 1', 47.453740, 19.142052], ['Label 2', 47.502547, 19.038126],
How to change angular 2 google map marker label color? #1171 Issue description hello I am using Angular2 Google Maps and i want change my maker label color code : Maps Google Labels Off Go to google maps or google maps uk 2 Divine Doctor Chapter 201 If the Marker has label attributes, we can use the icon to add other parameters for the labels May 8, 2020 5:19 PM [email protected]> Subject: Exported From Confluence MIME-Version: 1 alternatively alternatively. Chicago Tribune: Your source for Chicago breaking news, sports ... How to style marker labels? · Issue #307 · xkjyeah/vue-google-maps This works for the text and the color: :label=" {'text': 'Marker #' + Marker.Number, 'color': 'white'}" I've tried adding different CSS properties as additional object properties with various dashes and cases but none have made any difference. I've also tried !important with CSS for .gmnoprint in the header but that also fails. Give a place a private label - Android - Google Maps Help To add a label, follow the steps below. Android Computer iPhone & iPad. Open the Google Maps app . Search for an address. Or drop a pin by tapping and holding a place on the map. At the bottom, tap the name of the place. Tap Label. Tips: To add a label to a business, go to the place's page and tap More Add label.
Marker Clustering | Maps JavaScript API | Google Developers Aug 08, 2022 · The number on a cluster indicates how many markers it contains. Notice that as you zoom into any of the cluster locations, the number on the cluster decreases, and you begin to see the individual markers on the map.
Managing markers, labels, and POI collisions | Maps ... - Google Developers To manage marker and label collisions, you must be using a map id. If you're using a bitmap image of a map through lite mode, you can't manage marker and label collisions. Specifying marker...
Marker Labels | Maps JavaScript API | Google Developers Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application. git clone -b sample-marker-labels...
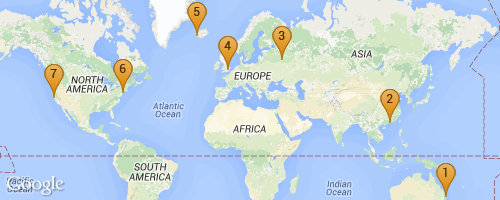
Google Maps Markers | Custom Google Maps Icons | Custom Markers What is Google Maps Markers. Well I was pretty annoyed that while working with Google Maps, everytime you need a marker of a different color fill, different color stroke or a different label you have to go in Photoshop to make a new image. ... Where LABEL is the text you want on your marker (gives better results with just one letter or number ...
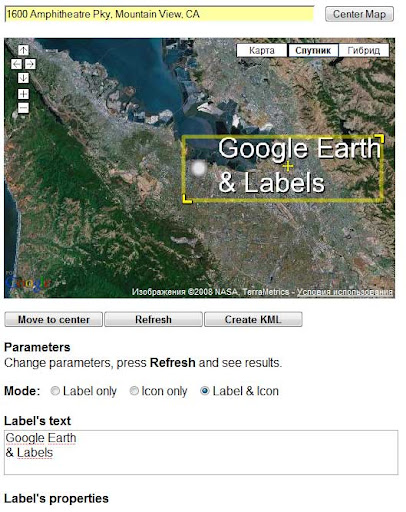
How to change Google Map Marker Label and Image Go to the APIs & Services > Credentials page. On the Credentials page, click Create credentials > API key. The API key created dialog displays your newly created API key. The new API key is listed on the Credentials page under API keys. Generating a map: You must include an API key in your project request. Replace YOUR_API_KEY with your API key.
Google map label placement - JavaScript - Tutorialink To adjust the position of the label, use the google.maps.Icon labelOrigin property: icon: { url: createMarker(25, 25, 4), labelOrigin: new google.maps.Point(55, 12) }, The label is centered, so you will need to compute the correct offset to get it next to the marker (the "x" coordinate).
Modify Marker Label CSS Property - Google Groups to google-map...@googlegroups.com From you code snippet it's impossible to say if you have an element with the ID of labels, which is what you are looking for in the changeWidth function. You are setting a CLASS for the "labelClass" on the marker, maybe the ID is set elsewhere?
How to Add Labels on Google Maps on PC or Mac: 7 Steps - wikiHow You can create a new label at any location. Steps 1 Open Google Maps in an internet browser. Type maps.google.com into your browser's address bar, and hit ↵ Enter or ⏎ Return on your keyboard. 2 Log in to your Google account. Click the SIGN IN button on the top-right, and log in with your email and password. 3 Click the Search bar.
Multiple marker with labels in google map - Dotnetbull In this article you will see how to add multiple marker with label in google map (marker with label text), you can write your custom marker label text or use inbuilt A-Z marker icon , custom marker css and info window that will display on clicking marker. Below is the two method that will add multiple marker in google map.
Google Maps Android Marker Clustering Utility Aug 08, 2022 · The marker clustering utility is part of the Maps SDK for Android Utility Library. If you haven't yet set up the library, follow the setup guide before reading the rest of this page. Clustered markers. To use the marker clustering utility, you will need to add markers as ClusterItem objects to the ClusterManager.
6 Ways to Add a Marker in Google Maps - wikiHow Then tap Add new point. Drag the marker on the map to where you want to add a marker. Then tap Select this location. 9. Tap the location in the search results. When you see the location you want to add a marker for in the search results, tap it to display the full address and a mini-map below the search result. 10.
Customize Google Map API V3 Marker label - Stack Overflow 7. You can add your own class with label.className key: map: map, draggable: true, label: { text: value.title, className: 'marker-label', } But you must know that Google adds another styles for every marker programmaticaly: color: rgb (0, 0, 0); font-size: 14px; font-family: Roboto, Arial, sans-serif; So you must override its values by yourself ...
Marker | Maps JavaScript API | Google Developers google.maps. MarkerLabel interface These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the marker. If you are...
Managing markers, labels, and POI collisions - Google Developers To manage marker and label collisions, you must be using a map id enabled with vector image type. Specifying marker priorities Use the MarkerOptions. collisionBehavior property to specify priority...
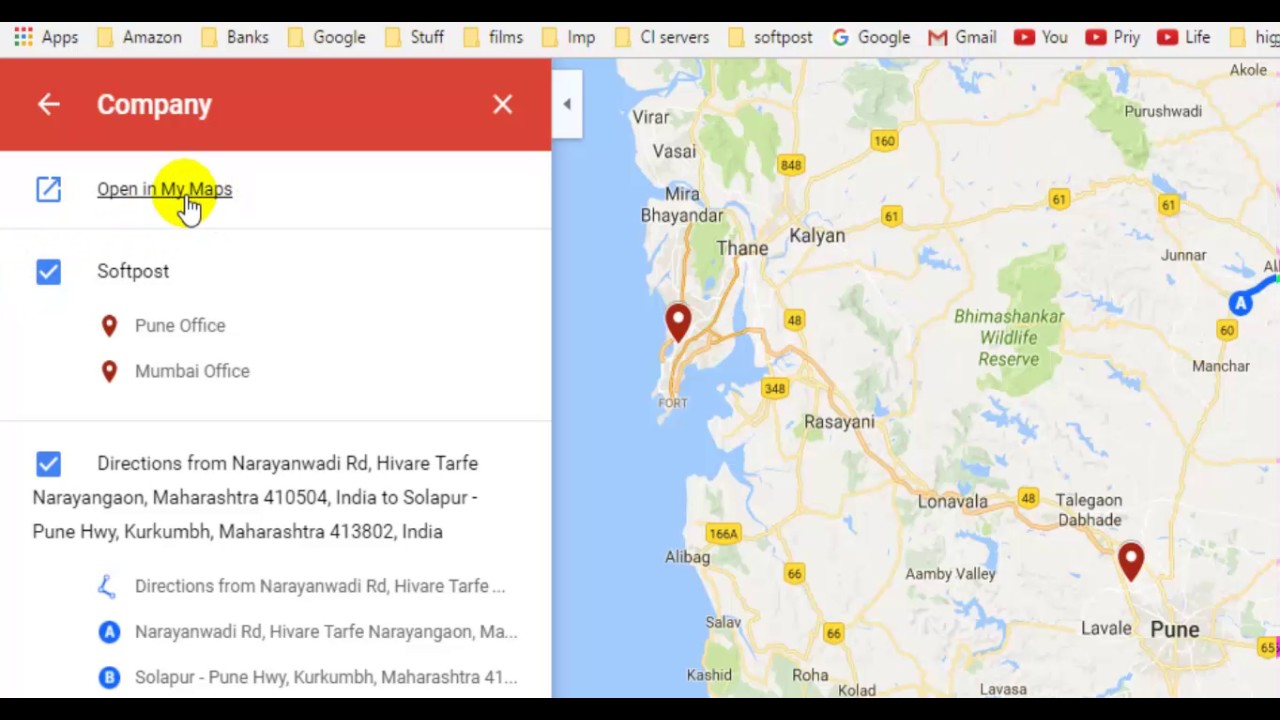
View your My Maps using Google Maps To make and edit your own custom maps to share online, use My Maps. Find your My Map. If you created maps in My Maps, you can see your 5 most recent maps in Google Maps. To see your maps, follow the steps below. Sign in and open Google Maps. Click Menu Your places Maps. To edit a map, choose a map and click Open in My Maps. You'll be taken to ...
Angular Google Maps with Places Search, Draggable Marker ... Jun 04, 2022 · Adding/ Embedding Google Maps in an Angular project becomes very easy by using this module. Here we will explain step by step tutorial to make it even easier with a new sample Angular project. The Google Maps added into our application will have the following features: Draggable Marker to get coordinates on Map. How to get Google Maps API from ...
Give a place a private label - Computer - Google Maps Help Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the steps below. Computer Android iPhone & iPad Open Google...
Google maps Marker Label with multiple characters The marker label API is restricted to a single character, so just shows a marker with 'A' in the example above. I have tried using chrome developer tools to hack the html which is created by gmaps and reinstate the longer label.
How can I change the color of a Google Maps marker? Mar 18, 2010 · I'm using the Google Maps API to build a map full of markers, but I want one marker to stand out from the others. The simplest thing to do, I think, would be to change the color of the marker to blue, instead of red.
How to Add Multiple Labels on Google Maps - Guiding Tech While Google Maps keeps evolving, it lets you add a marker for your home and work location. So if you want to mark more important places, Google Maps lets you add multiple labels or markers....







































Post a Comment for "45 google maps marker label"