39 google maps marker label position
How to cluster map markers | Google Cloud Blog Click on the cluster icon and the map bounds will zoom to the level where both markers are visible: When you zoom out a few levels, the cluster icon will return in place of the two markers once the... Move Google Maps Markers: Change (Update) Marker position on Google ... Move Google Maps Markers: Change (Update) Marker position on Google Maps without refreshing The following code snippet consists of an array of markers of different geographic address locations. Each marker in the array contains title, latitude, longitude and description of the location.
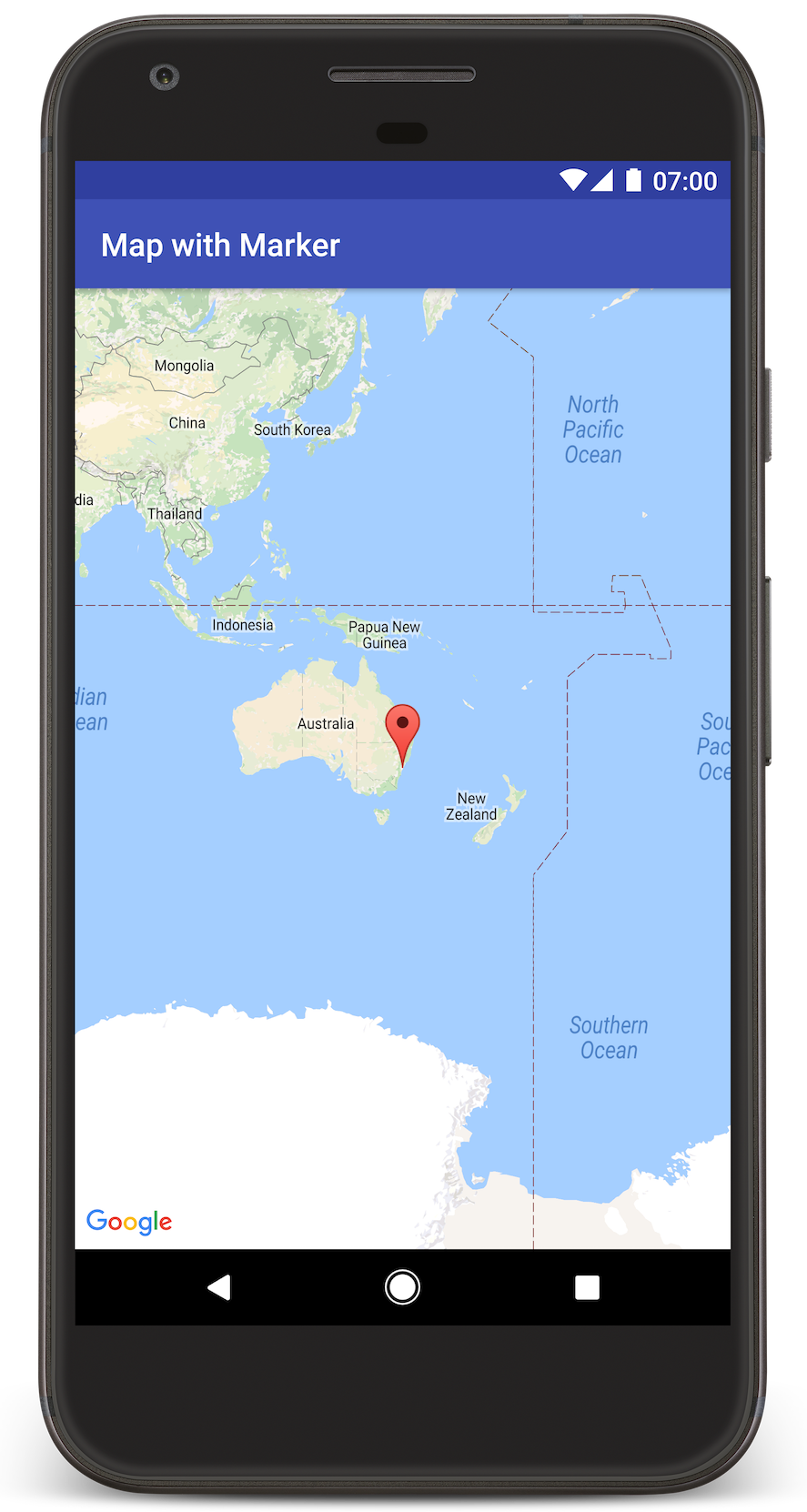
developers.google.com › maps › documentationAdding a Google Map with a Marker to Your Website | Maps ... 2 days ago · TypeScript // Initialize and add the map function initMap(): void { // The location of Uluru const uluru = { lat: -25.344, lng: 131.031 }; // The map, centered at ...

Google maps marker label position
Angular Google Maps with Places Search, Draggable Marker … 4.6.2022 · Adding/ Embedding Google Maps in an Angular project becomes very easy by using this module. Here we will explain step by step tutorial to make it even easier with a new sample Angular project. The Google Maps added into our application will have the following features: Draggable Marker to get coordinates on Map. How to get Google Maps API from ... Google Maps APRS Google Earth KML? Data export tool; Preferences - My account; Information: Stations currently moving · User guide · FAQ · Blog · Discussion group · Linking to aprs.fi · AIS sites · Service status · Database statistics · Advertising on aprs.fi · Technical details · API · Change log · Planned changes · Credits and thanks · Terms Of ... Marker, Marker with custom label, react-google-maps/api , clusterer ... We at fleetx.io use very customized labels with marker and marker clusterer. For simplicity of this article, i will refer old library react-google-maps as v1 and new library react-google-maps/api ...
Google maps marker label position. Marker Labels | Maps JavaScript API | Google Developers Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application. git clone -b sample-marker-labels... Align the label in center position in google map Align the label in center position in google map. I have a google map with marker and label text attached to it. I want to align the label content center of the marker dynamically. Label have to dynamically marked at the center of marker. This is my sample code where i have hardcoded the label content. In the sample i have given hardcoded ... How To Add Multiple Markers on Google Maps • NearPlace.com To start adding and editing multiple places on your map you need to choose the option "your places". When you choose the option you will notice a new window named "your places", it has 4 columns: Labeled - Places like home, work and many others which you are going to label. Saved - Places which you saved. › google-maps-in-react-exampleGoogle Maps in React with Places Search Bar, Draggable ... Apr 15, 2022 · Finally, we’are done with the implementation of Google Maps in React application. Here we discussed how to add draggable Marker in Google map with Autocomplete place search. The draggable marker doesn’t work on touch devices so we used the map click event to update the Marker’s position when a user taps anywhere on the map.
Adding a Google Map with a Marker to Your Website 2 päivää sitten · TypeScript // Initialize and add the map function initMap(): void { // The location of Uluru const uluru = { lat: -25.344, lng: 131.031 }; // The map, centered at ... wordpress.org › plugins › wp-google-mapsWP Go Maps (formerly WP Google Maps) - WordPress.org To add a marker to your Google map, scroll to below the map in your admin section and enter the address or GPS location in the Address input field. Click “Add Marker” and WP Go Maps will add your marker to the address you specified. Setting up a Google Maps Store Locator Customize your Google Map Markers - PEPSized Initially they were designed for the PeHaa THEMES recent premium WordPress theme (YaGa) where they are used as custom Google Maps markers. We decided to extend the Yaga Theme pack and share it with you (free for both personal and commercial use). ... var marker = new google.maps.Marker({ position: {lat: 48.856259, lng: 2.365043}, map: map ... Google Maps in React with Places Search Bar, Draggable Multiple Marker … 15.4.2022 · Finally, we’are done with the implementation of Google Maps in React application. Here we discussed how to add draggable Marker in Google map with Autocomplete place search. The draggable marker doesn’t work on touch devices so we used the map click event to update the Marker’s position when a user taps anywhere on the map.
Google Maps V3 Labelled Marker · GitHub - Gist Google Maps V3 Labelled Marker. GitHub Gist: instantly share code, notes, and snippets. ... // Ensures the label is redrawn if the text or position is changed. var self = this; this. listeners = [google. maps. event. addListener (this, 'position_changed', function {self. draw ();}), Google map with labelled markers | Cheppers The label will be positioned along the x and y coordinate axis. We can either use the x and y values as mentioned above or use a new google.maps.point (12,-10) definition without using object. For labelOrigin. Both ways give the same result. The additional, currently unused parameter options of icon are as follows: Anchor. Markers | Maps JavaScript API | Google Developers The google.maps.Marker constructor takes a single Marker options object literal, specifying the initial properties of the marker. The following fields are particularly important and commonly set... Placing Markers Inside Polygons with Google Maps Ensuring the Marker Always Drops Inside the Polygon To make sure that we find the closest point to the center of our bounding box that is actually inside the polygon, we decided to take the following approach: If the bounding box center point is inside the polygon, drop the marker there
How to make title always visible for marker Google map javascript ... I am working with google map api with my asp.net application. All working fine i just want title of marker should be always visible for marker, not using click listener, once the marker on map the title window should show. Please help!! What I have tried: var marker = new google.maps.Marker ( {. position: latLng,
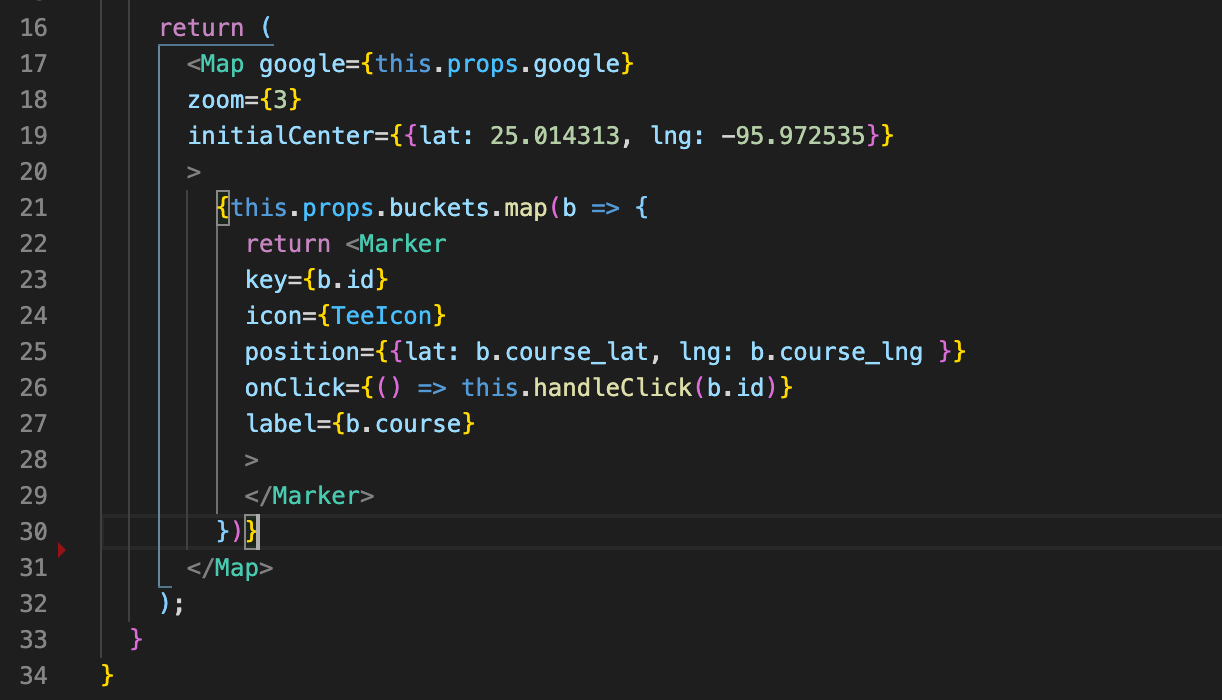
Add ability to set marker label position for custom marker icons However, if you are using a custom marker icon, then naturally Google Maps doesn't know how to position the marker label text on top of your map icon. Luckily, Google Maps will allow you to set the "label origin" so you can position your marker label text on your icons:
apply background colour for label in google maps marker Below is my code. I have a google map with a marker. I want to apply background colour for the label with text "My Label Text". The CSS for label is not working inside marker except label text and color. Please help.
GoogleMapでカスタム可能なラベルを持つマーカー - Qiita マーカー google.maps.Marker はラベルを指定できる。. MarkerLabel object specification. オプションで指定できるのはフォントの色など簡易的。. 表示位置の変更もできないし、もっとカスタマイズしたラベルを表示したいところ。. 例. var marker = new google.maps.Marker( { position ...
Multiple marker with labels in google map - Dotnetbull First Way MapWithMarker JS: Use mapwithmarker.js script that will be use for writing label text upon marker icon, and css that is for how label text appears upon the marker icon, this will write numaric label value upon marker icon. DownLoad MapWithMarker.JS Click Here.
How can I change the color of a Google Maps marker? 18.3.2010 · I'm using the Google Maps API to build a map full of markers, but I want one marker to stand out from the others. The simplest thing to do, I think, would be to change the color of the marker to blue, instead of red.
How to Add Multiple Labels on Google Maps - Guiding Tech Step 1: Search for a place on Google Maps. Click on the location to bring up the details on the left panel. Step 2: Scroll down on the panel, and click on the Add a Label. Name the label, and that ...
React Google Maps Style Guide - GitHub Pages Returns the current angle of incidence of the map, in degrees from the viewport plane to the map plane. The result will be 0 for imagery taken directly overhead or 45 for 45° imagery. 45° imagery is only available for satellite and hybrid map types, within some locations, and at some zoom levels.Note: This method does not return the value set by setTilt.
WP Go Maps (formerly WP Google Maps) - WordPress.org The easiest to use Google maps plugin! ... Added point label feature type, allowing you to add text to maps ; ... Fixed issue where editing a marker which has already been position adusted would trigger a geocode on the original address, moving …
› angular-google-maps-usingAngular Google Maps with Places Search, Draggable Marker ... Jun 04, 2022 · Adding/ Embedding Google Maps in an Angular project becomes very easy by using this module. Here we will explain step by step tutorial to make it even easier with a new sample Angular project. The Google Maps added into our application will have the following features: Draggable Marker to get coordinates on Map. How to get Google Maps API from ...
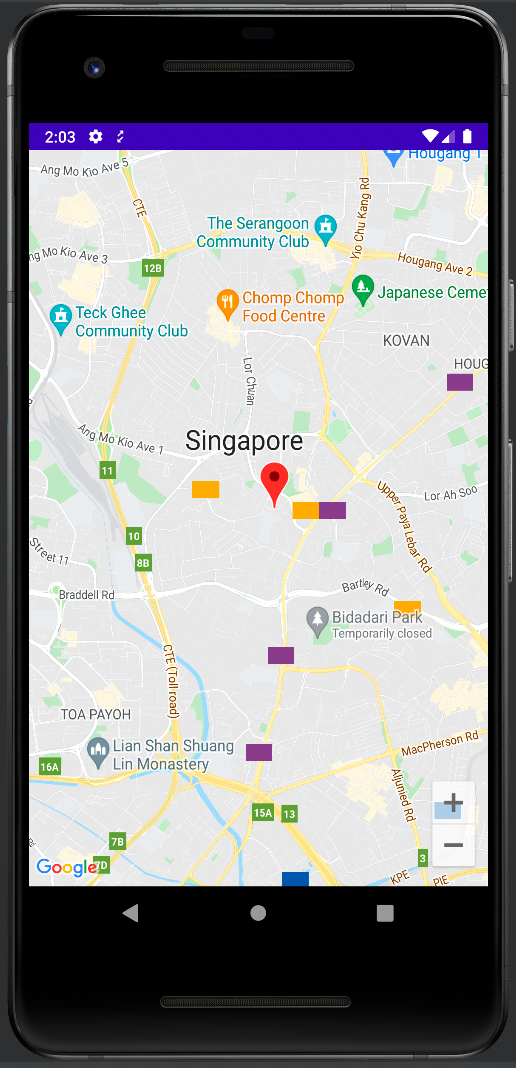
Marker Clustering | Maps JavaScript API | Google Developers 2 päivää sitten · const markers = locations.map((position, i) => { const label = labels[i % labels.length]; const marker = new google.maps.Marker({ position, label, }); // markers can only be keyboard focusable when they have click listeners // open info window when marker is clicked marker.addListener ("click ...
How can i display title or label on polygons on google map? If you want to use Google maps with Polygons here is the sample code. var map; var gpolygons = []; var infoWindow; function initialize() { var mapOptions = { zoom: 18, center: new google.maps.LatLng(50.71392, -1.983551), mapTypeId: google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions); // Define the LatLng coordinates for the polygon.
blog.logrocket.com › adding-google-maps-to-aAdding Google Maps to a Flutter app - LogRocket Blog Apr 09, 2021 · Adding Google Maps to your mobile app can open up a whole new world to your users — literally. In this tutorial, we’ll show you how to use the official plugin for integrating Google Maps in your Flutter app. Here’s what we’ll cover: Creating a project in Google Cloud Platform; Enabling the Maps API; Generating and restricting API keys
How do I remove labels from maps - Google Maps Community This help content & information General Help Center experience. Search. Clear search
Google Maps - Markers - tutorialspoint.com This chapter explains how to add markers, and how to customize, animate, and remove them. Adding a Simple Marker You can add a simple marker to the map at a desired location by instantiating the marker class and specifying the position to be marked using latlng, as shown below.
6 Ways to Add a Marker in Google Maps - wikiHow A marker from this list will appear on your map. Method 3 Using the Desktop Website 1 Go to in a web browser. This will open the Google Maps webpage in map view. If you aren't signed into Google Maps, click Sign in in the top-right corner of the page, then enter your Google account's email address and password. 2
developers.google.com › maps › documentationMarker Clustering | Maps JavaScript API | Google Developers 2 days ago · The number on a cluster indicates how many markers it contains. Notice that as you zoom into any of the cluster locations, the number on the cluster decreases, and you begin to see the individual markers on the map.
Google Maps custom label x and y position - Stack Overflow Google Maps API v3 doesn't let you set MarkerLabel position, there're no x and y options. The doc also says: If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon class. As I can see you're using custom marker so maybe this is the way to go for you. Alternatively, have a look at MarkerWithLabel.
googlemaps/js-markerwithlabel: Google Maps Marker with Label - GitHub All future development will continue here. Note: There are some breaking changes from @google/markerwithlabel including anchor position. This should be considered a major version bump! Install Available via npm as the package @googlemaps/markerwithlabel. npm i @googlemaps/markerwithlabel or yarn add @googlemaps/markerwithlabel
Setting pickup location marker using Google Maps in Xamarin Forms 2-Add a marker icon over the map and a button to the pickup location. In our XAML we will add a marker icon which will be placed in the center of the page, also a choose pickup location button. When tapping the button two things happen: 1- Calls GetLocationNameCommand passing the center map position, which is provided by CameraPosition.Target.
Pset8: How to set label position and font? - CS50 Stack Exchange UPDATE: Can I set label position with new google.maps.Marker? pset8 addmarker. Share. Improve this question. Follow edited Dec 23, 2016 at 7:53. Kevin King. asked Dec 23, 2016 at 2:41. Kevin King Kevin King. 182 2 2 silver badges 14 14 bronze badges. Add a comment |
Google map label placement - JavaScript - Tutorialink To adjust the position of the label, use the google.maps.Icon labelOrigin property: icon: { url: createMarker(25, 25, 4), labelOrigin: new google.maps.Point(55, 12) }, The label is centered, so you will need to compute the correct offset to get it next to the marker (the "x" coordinate).
How can I move marker from one layer to another on Google My Map ... This help content & information General Help Center experience. Search. Clear search
Google Maps: marker.getPosition() returns undefined #1577 - GitHub There is another way to get the marker's position - you need to call marker.get ('position') which will retrieve the position you set on the marker through MarkerOptions. However, that value does not change as the marker is dragged around, so it serves no purpose if you want to capture the marker's new position after it's been dragged somewhere.
stackoverflow.com › questions › 2472957How can I change the color of a Google Maps marker? Mar 18, 2010 · I'm using the Google Maps API to build a map full of markers, but I want one marker to stand out from the others. The simplest thing to do, I think, would be to change the color of the marker to blue, instead of red.
Custom google map marker icon load only after move map User347106 posted. Hello guys, I'm having a strange behaviour, trying to describe it well here: I had a project with a simple custom renderer to have a custom icon for markers in the map (and it was working) After, I moved this project on git removing some folders (mainly debug, obj, bin) but nothing regarding the custom renderer files.
Marker, Marker with custom label, react-google-maps/api , clusterer ... We at fleetx.io use very customized labels with marker and marker clusterer. For simplicity of this article, i will refer old library react-google-maps as v1 and new library react-google-maps/api ...
Google Maps APRS Google Earth KML? Data export tool; Preferences - My account; Information: Stations currently moving · User guide · FAQ · Blog · Discussion group · Linking to aprs.fi · AIS sites · Service status · Database statistics · Advertising on aprs.fi · Technical details · API · Change log · Planned changes · Credits and thanks · Terms Of ...
Angular Google Maps with Places Search, Draggable Marker … 4.6.2022 · Adding/ Embedding Google Maps in an Angular project becomes very easy by using this module. Here we will explain step by step tutorial to make it even easier with a new sample Angular project. The Google Maps added into our application will have the following features: Draggable Marker to get coordinates on Map. How to get Google Maps API from ...



































Post a Comment for "39 google maps marker label position"